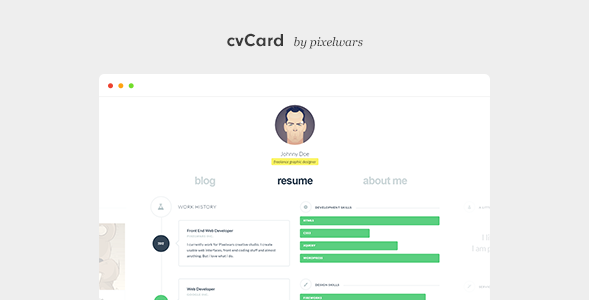
cvCard là giao diện vcard hỗ trợ ajax có khả năng phản hồi với Bố cục trượt ngang.
Đặc trưng
- Được hỗ trợ bởi HTML5, CSS3, jQuery
- Thiết kế đáp ứng
- Retina đã sẵn sàng
- Tương thích với nhiều trình duyệt
- Bố cục trượt ngang CSS3 với giao diện dự phòng là bố cục cổ điển cho các trình duyệt không được hỗ trợ.
- Hiệu suất được tối ưu hóa cho thiết bị di động
- Danh mục đầu tư được lọc với thông tin chi tiết về danh mục đầu tư ajax và lightbox được tối ưu hóa theo phong cách di động tùy chỉnh. Cả hai đều hỗ trợ hình ảnh và video.
- Blog với các định dạng bài viết
- Âm thanh/video html5 tự lưu trữ (một tệp .mp4 cho tất cả các trình duyệt!)
- Nhúng video phản hồi ở nhiều tỷ lệ khung hình khác nhau (youtube/vimeo…)
- Các thành phần biểu mẫu được thiết kế theo kiểu trình duyệt chéo
- Được tối ưu hóa cho màn hình retina.
- Dễ dàng tùy chỉnh: 4 kiểu được xác định trước
- Hơn 50 hiệu ứng CSS3 tuyệt đẹp cho hoạt ảnh ra vào trang danh mục đầu tư.
- Biểu mẫu liên hệ ajax hoạt động với xác thực
- 30+ biểu tượng mạng xã hội phổ biến
- Hơn 600 Phông chữ Google
- Bảng cài đặt tùy chỉnh
- Sẵn sàng cho SEO
- Google Maps đã sẵn sàng
- Google Analytics đã sẵn sàng
- Đã sẵn sàng dịch (có kèm tệp .po)
- Diễn đàn hỗ trợ và tài liệu mở rộng
Tín dụng
- jQuery
- Di chuyển jQuery
- Khởi động
- Chuẩn hóa.css
- Animate.css
- Bố cục trượt ngang của codrops
- NProgress.js
- Phông chữ
- Đồng phục
- Thanh trượt Flex
- MediaElement.js
- người thiết lập công cụ
- nhấp nhanh
- google-code-làm đẹp
- Twitterfetcher
- Xoay từ CSS3 của codrops
- Hộp đựng đồ trang trí
- Plugin Địa chỉ jQuery
- hiện đại hóa
- Đồng vị
- fitvids.JS
- Plugin xác thực jQuery
- Phông chữ tuyệt vời
- HTML5 Shiv
- chọnvizr
- Trả lời
- twitterLấy
- hình ảnh đã tải
- Thỏ Big Buck
- Phông chữ web của Google
- Hình ảnh/Minh họa của Vasili Tkach, Stanley Chow, Marie Bergeron, Ryan Hamrick