Chủ đề này được thiết kế cho cá nhân, đại lý nhỏVà chuyên gia những người muốn giới thiệu tác phẩm của mình một cách trực quan và sáng tạo. Đó là một lựa chọn lý tưởng cho nhiếp ảnh gia, kiến trúc sư, nhà thiết kế kỹ thuật số, nhà phát triển kỹ thuật sốvà khác chuyên gia những người muốn hiển thị danh mục đầu tư của họ trong một hiện đại và cách thức ấn tượng. Việc sử dụng WebGL công nghệ nâng cao sự tương tác của người dùng và tăng thêm tính chuyên nghiệp cho danh mục đầu tư của bạn.
Chủ đề này phù hợp cho:
- Nhiếp ảnh gia
- kiến trúc sư
- Nhà thiết kế kỹ thuật số
- Nhà phát triển kỹ thuật số
- Cá nhân hoặc cơ quan nhỏ những người muốn có một cách hiện đại và sáng tạo để giới thiệu danh mục đầu tư của họ
Các tính năng chính của chủ đề này:
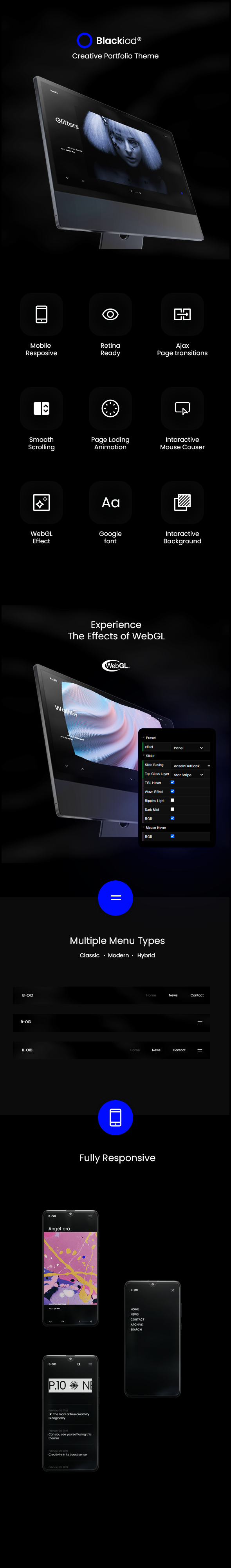
- Thiết kế hiện đại & tối giản
- Một loạt các tùy chọn để tùy chỉnh Hiệu ứng WebGL
- Nhiều Mẫu trưng bày dự án
- Thanh trượt giới thiệu
- Tường lưới
- Nhiều Các loại thực đơn
- Cổ điển
- Hiện đại
- lai
- Một loạt các hiệu ứng di chuột
- Tải trang nhanh
- Chuyển đổi trang AJAX
- Con trỏ chuột tương tác
- Cuộn mượt mà
- Hoạt ảnh cuộn tùy chỉnh
- Hoạt ảnh thị sai
- Hoạt ảnh tải trang
- đáp ứng
- Nhẹ
- Mã xác thực W3C
Chủ đề danh mục đầu tư WordPress được hỗ trợ bởi WebGL: Xu hướng mới nhất trong thiết kế trang web phù hợp với tương lai
Nếu bạn là một nhiếp ảnh gia, kiến trúc sư, nhà thiết kế chuyển động, nhà thiết kế hình ảnh hoặc nhà thiết kế kỹ thuật số, việc có một trang web portfolio được thiết kế trang nhã và trực quan ấn tượng là điều cần thiết. Trong thời đại kỹ thuật số ngày nay, việc có một trang web nổi bật giữa đám đông là điều bắt buộc. Đây là lúc các chủ đề danh mục đầu tư WordPress được hỗ trợ bởi WebGL xuất hiện.
WebGL là một công nghệ mạnh mẽ cho phép các nhà phát triển tạo ra trải nghiệm 3D sống động và có tính tương tác cao ngay trong trình duyệt. Bằng cách sử dụng WebGL, các chủ đề danh mục đầu tư WordPress có thể tạo ra các hiệu ứng hình ảnh ấn tượng, chẳng hạn như nền chuyển động được thiết kế trang nhã và hoạt ảnh bắt mắt, giúp trang web danh mục đầu tư của bạn nổi bật so với phần còn lại.
Một trong những lợi thế chính của việc sử dụng chủ đề danh mục đầu tư WordPress do WebGL cung cấp là tính chất phù hợp với tương lai của nó. Khi công nghệ tiếp tục phát triển, những chủ đề này sẽ tiếp tục phù hợp và cung cấp các tính năng tiên tiến trong nhiều năm tới.
Hơn nữa, các chủ đề danh mục đầu tư này cung cấp nhiều tùy chọn để tùy chỉnh, cho phép bạn tạo một trang web độc đáo cho thương hiệu và phong cách của bạn. Nhiều mẫu giới thiệu dự án, nhiều loại menu, hiệu ứng di chuột, tải trang nhanh, chuyển trang AJAX, con trỏ chuột tương tác, cuộn mượt mà, hoạt ảnh cuộn tùy chỉnh, hoạt ảnh thị sai và hoạt ảnh tải trang chỉ là một số trong nhiều tính năng đi kèm với những tính năng này Chủ đề danh mục đầu tư WordPress.
Nhìn chung, nếu bạn đang tìm kiếm một trang web danh mục đầu tư hợp thời trang, có hình ảnh bắt mắt và phù hợp với tương lai thì chủ đề danh mục đầu tư WordPress được cung cấp bởi WebGL là giải pháp hoàn hảo.
Cảm ơn bạn đã kiểm tra chủ đề của chúng tôi! Chúng tôi rất vui nếu bạn chia sẻ nó với những người khác, những người có thể thấy nó hữu ích hoặc thú vị. Nó sẽ có ý nghĩa rất lớn đối với chúng tôi!.
Liên kết hữu ích:
- Yêu cầu tính năng
- Báo cáo lỗi
- Cần giúp đỡ
Những hình ảnh trong bản demo là từ pexel.com
Hãy ghi nhớ: Nếu bạn muốn thử nghiệm trên một thiết bị khác, chỉ cần chọn thiết bị mong muốn trong công cụ phát triển Chrome và làm mới trình duyệt của bạn.
Nhật ký thay đổi
- 2.0.5v
Fix: WebGL Dpi
Update: Demo Content File
- 2.0.4v
Add: Slider AutoPlay Option [User request]
- 2.0.3v
Add: No background Page Template [User request]
Add: Padding to full width column [User request]
- 2.0.1v
Fix: CSS Cover Image width
Add: Scroll Hint Clickable
Add: Background Color Change
Add: Full Screen Slider
Add: Add a checkbox to the project meta box for choosing between light and dark color options for the slider UI.
- 2.0.0v
Fix: CSS Navigation on Small device
Add: Infinity post loop for the portfolio single post [User request]
- Release
- 1.0.7v
Fix: transparent issue on WebGL
Fix: character wrapping issue
Add: Customize Setting Typography - Allows you to change the font family ( Google font )
- 1.0.8v
Add: Customize Setting Slider UI - Text alignment for sliders can be customized [User request]
Add: Footer content area for off-canvas menu. You can add a page using the "menu-footer" slug [User request]
Add: Customize Setting Prevent Ajax URL(s) [User request]
Add: Slider Image Clickable [User request]
- 1.0.9v
- 2.0.5v Fix: WebGL Dpi Update: Demo Content File
- 2.0.4v Add: Slider AutoPlay Option [User request]
- 2.0.3v Add: No background Page Template [User request] Add: Padding to full width column [User request]
- 2.0.1v Fix: CSS Cover Image width Add: Scroll Hint Clickable Add: Background Color Change Add: Full Screen Slider Add: Add a checkbox to the project meta box for choosing between light and dark color options for the slider UI.- 2.0.0v Fix: CSS Navigation on Small device Add: Infinity post loop for the portfolio single post [User request]- Release - 1.0.7v Fix: transparent issue on WebGL Fix: character wrapping issue Add: Customize Setting Typography - Allows you to change the font family ( Google font ) - 1.0.8v Add: Customize Setting Slider UI - Text alignment for sliders can be customized [User request] Add: Footer content area for off-canvas menu. You can add a page using the "menu-footer" slug [User request] Add: Customize Setting Prevent Ajax URL(s) [User request] Add: Slider Image Clickable [User request] - 1.0.9v