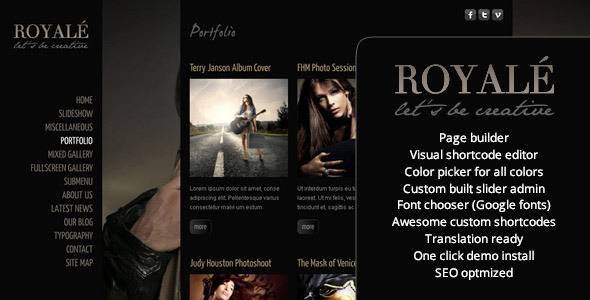
Royale’ là mẫu sáng tạo sẽ mang lại những điều tốt nhất cho ảnh hoặc video của bạn và bộ mẫu trang hoàn chỉnh sẽ mang đến cho bạn khả năng trình bày thương hiệu và công việc của mình một cách tinh tế và chuyên nghiệp. Khi tạo Royale’, chúng tôi đảm bảo không bỏ sót bất kỳ chi tiết nào, vì vậy chúng tôi đã tạo ra sự cân bằng hoàn hảo giữa thiết kế, khả năng sử dụng và tính tương tác. Với thiết kế đẹp mắt và trang nhã được hỗ trợ bởi jQuery và HTML5, Royale’ sẽ làm cho danh mục đầu tư của bạn nổi bật giữa đám đông.
Đặc trưng
- Hình nền toàn màn hình
- Trình chiếu nền toàn màn hình, có thể được sử dụng độc lập hoặc cùng với nội dung
- WordPress trở nên dễ dàng – với bảng quản trị được xây dựng tùy chỉnh của chúng tôi, giúp việc chỉnh sửa trang web trở nên dễ dàng
- Dễ dàng cài đặt và xem trước bản sao – chỉ trong chưa đầy 5 phút!
- 5 thiết lập danh mục đầu tư
- Hơn 20 mã ngắn cho video, bố cục, thanh trượt, phòng trưng bày, chuyển đổi, lời chứng thực, bản đồ google, accordion, tab
- Trình chiếu biểu ngữ được xây dựng tùy chỉnh
- Video HTML5 với Flash Fallback, với trình phát flash được xây dựng tùy chỉnh
- Hỗ trợ Vimeo và YouTube
- Thanh trượt hình thu nhỏ với chú giải công cụ
- Bao gồm biểu mẫu liên hệ với quản trị viên
- Tiếp thị truyền thông xã hội trở nên dễ dàng – chèn các nút tweet, thích hoặc +1 ở bất kỳ đâu bạn muốn – ở cuối bài đăng hoặc đầu trang – trong trang chủ hoặc bài đăng trên blog hoặc các trang
- Tối ưu hóa SEO – kể từ bản cập nhật 1.2 – chọn mô tả & từ khóa cho mỗi bài đăng/trang để tối ưu hóa vị trí của bạn trên công cụ tìm kiếm (cũng đại diện cho văn bản trên facebook hoặc các mạng xã hội khác chia sẻ mô tả)
- Quản trị viên được xây dựng tùy chỉnh cho Thanh trượt (với trình tải lên Kéo và Thả), Biểu mẫu liên hệ, Phông chữ và Tùy chọn chủ đề
- Trình chỉnh sửa mã ngắn trực quan – http://themeforest.net/theme_previews/1565576-royale-creative-wordpress-theme?index=5
- Danh mục đầu tư với bài viết tùy chỉnh bao gồm
- Mẫu trang – có/không có nội dung
- quốc tế hóa / dịch sẵn sàng – Các tệp .mo và .po được cung cấp
- tài liệu chi tiết trực tuyến – http://digitalzoomstudio.net/docs/royale/
Bạn nhận được gì trong gói
- Chủ đề hoàng gia – dành cho WordPress
- Chủ đề trẻ em Royale dành cho các tùy chỉnh của nhà phát triển
- Tài liệu – và các video giúp bạn bắt đầu với trang web của mình ngay lập tức
- Xem trước dữ liệu mẫu – dữ liệu mẫu xml và cấu hình thanh trượt như trong bản xem trước giúp việc sao chép bản xem trước (vì vậy bạn có thể bắt đầu chỉnh sửa từ đó nếu muốn) một cách dễ dàng
- Tệp PSD – để giúp bạn bắt đầu với các mô hình
- Cập nhật miễn phí trọn đời – Ngay cả khi chủ đề được cập nhật hoặc giá trị của nó tăng lên, bạn sẽ nhận được tất cả các bản cập nhật miễn phí
Cập nhật
Cách cập nhật:
Tải lại gói từ TF, giải nén nó, mở thư mục đã giải nén, đi tới thư mục theme/, giải nén zip từ thư mục đó, sau đó chỉ cần truy cập ftp và sao chép thư mục qua thư mục bạn có trong wp-content/themes . Đi tới Cài đặt chủ đề từ Menu Giao diện trong Bảng điều khiển WP của bạn và nhấp vào Bảng cài đặt lại. Xong!
CẬP NHẬT 4.00 [ 01/02/2020 ]
- [REWORK] làm lại đáp ứng
- [ADD] khả năng ajax
- [ADD] hỗ trợ zoomsound / dzsap
CẬP NHẬT 3.20 [ 02/14/2014 ]
- [FIX] một số lỗi trong chrome
- [TWEAK] Thanh trượt royale được thay thế bằng thanh cuộn nâng cao (bao gồm các tính năng như kéo và vuốt)
CẬP NHẬT 3.10 [ 02/14/2014 ]
- [FIX] một số lỗi
- [TWEAK] thanh cuộn mặc định hiện được thay thế bằng DZS Scroller, hoàn chỉnh với trình tạo
- [ADD] cài đặt Dữ liệu mẫu chỉ bằng một cú nhấp chuột từ Tùy chọn chủ đề > Cài đặt dữ liệu mẫu
CẬP NHẬT 3.00 [ 12/10/2013 ]
- [FIX] một số lỗi
- [TWEAK] danh mục chủ đề được thay thế bằng ZoomFolio, hoàn chỉnh với trình tạo
- [ADD] trình tạo trang
CẬP NHẬT 2,00 [ 09/01/2013 ]
- [FIX] Lỗi Chrome trên thanh trượt nền
- [ADD] hỗ trợ nhiều cơ sở dữ liệu cho Quản trị viên Sliders
- [ADD] tùy chọn để trình tải lên đa tải lên trực tiếp trong thư mục wp-content/ (mặc định là nó tải lên trong thư mục chủ đề, nhưng bạn có thể mất các hình ảnh được tải lên qua trình đa tải lên khi bạn xóa chủ đề)
CẬP NHẬT 2,00 [ 09/01/2013 ]
- [FIX] Lỗi Chrome trên thanh trượt nền
- [ADD] hỗ trợ nhiều cơ sở dữ liệu cho Quản trị viên Sliders
- [ADD] tùy chọn để trình tải lên đa tải lên trực tiếp trong thư mục wp-content/ (mặc định là nó tải lên trong thư mục chủ đề, nhưng bạn có thể mất các hình ảnh được tải lên qua trình đa tải lên khi bạn xóa chủ đề)
CẬP NHẬT 1.63 [ 12 / 09/ 2012 ]
- đã sửa một số lỗi
- Google Analytics đã cập nhật để phù hợp với chính sách mới nhất của họ
- đã sửa đổi một số định dạng trích đoạn
- quản trị viên thanh trượt cố định – người tải lên đơn và người tải lên nhiều người
CẬP NHẬT 1.52 [ 06 / 06/ 2012 ]
- đã sửa một số lỗi
- thêm 2 video hướng dẫn nữa
CẬP NHẬT 1.5 [ 05 / 15/ 2012 ]
- đã sửa một số lỗi Thư viện nền khác
CẬP NHẬT 1.4 [ 03 / 17 / 2012 ]
- đã sửa lỗi Thư viện nền
- đã thêm cài đặt chọn bố cục iphone / ipad trong tùy chọn chủ đề
- đã thêm tính năng tự động thay đổi kích thước thông qua timthumb trong tùy chọn chủ đề
CẬP NHẬT 1.31b [ 03 / 12 / 2012 ]
- quản trị viên thanh trượt cố định – lỗi cộng màu xanh
- Đã sửa lỗi Thư viện nền không hiển thị khi mục đầu tiên không thuộc loại CATEGORY
CẬP NHẬT 1.31 [ 03 / 12 / 2012 ]
- đã sửa lỗi danh mục đầu tư có thể sắp xếp
- đã sửa lỗi ie8 trên nền Thư viện nền
CẬP NHẬT 1.3 [ 03 / 06 / 2012 ]
- đã sửa một số lỗi
- đã thêm tùy chọn có thể sắp xếp vào danh mục đầu tư – kiểm tra tại đây – http://royale.dzsthemes.net/sortable-portfolio/
CẬP NHẬT 1.2 [ 02 / 21 / 2012 ]
- tùy chọn mô tả seo và từ khóa được thêm vào cho mỗi trang
- hộp mã theo dõi google Analytics trong Tùy chọn chủ đề
- tài liệu được cập nhật và cơ cấu lại – liên kết trong đặc trưng phần trên
- thêm tùy chọn ẩn menu
- đã thêm tùy chọn mã ngắn trên tường và thanh trượt nền
- đã thêm mã ngắn – lời chứng thực, nhóm tab, chuyển đổi, hiệp ước
- đã thêm các nút tweet, thích hoặc +1 trong Tùy chọn chủ đề để thiết lập ở bất cứ đâu bạn muốn
- Đã sửa lỗi liên kết logo
CẬP NHẬT 1.1 [ 02 / 15 / 2012 ]
- đã sửa lỗi menu
- sửa lỗi nhỏ khác
- tài liệu cập nhật
- thêm tùy chọn ẩn menu
- đã thêm biểu tượng favicon và apple touch trong quản trị viên
Nếu bạn cập nhật bằng cách xóa chủ đề hiện tại và cài đặt qua zip, nó sẽ hoạt động nhưng bạn có thể mất hình ảnh được tải lên thông qua kéo và thả.
Cài đặt và sao chép bản xem trước trong vòng chưa đầy 4 phút!

Tương thích với iPad / iPhone!

Câu hỏi thường gặp
Danh sách các câu hỏi thường gặp -> http://digitalzoomstudio.net/faq/
Làm cách nào để tạo biểu tượng xã hội mở liên kết trong cửa sổ mới?
mở dòng hàm.php ~ 713 sửa đổi phần này
$slides = get_option_tree('sm_icons', '', false, true, -1);
foreach ($slides as $slide) {
echo '![' . $slide['title'] . '](data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%200%200'%3E%3C/svg%3E) ';
}
';
}
với
$slides = get_option_tree('sm_icons', '', false, true, -1);
foreach ($slides as $slide) {
echo '![' . $slide['title'] . '](data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%200%200'%3E%3C/svg%3E) ';
}
';
}
Tôi muốn có menu nền và các trang trong suốt một chút. Tôi đã thấy trong các câu hỏi hỗ trợ rằng đối với menu, điều đó là có thể, tôi nghĩ điều đó cũng có thể xảy ra đối với các trang… Cảm ơn
Này – bạn có thể vào Tùy chọn chủ đề > Giao diện – và viết phần nền
rgba(0,0,0,0.5)
thay vì sử dụng công cụ chọn màu.
Mã ngắn để tạo danh mục đầu tư có thể sắp xếp như được hiển thị trên trang web thử nghiệm là gì?
Đây là những gì chúng tôi đã sử dụng trong trang xem trước –
[portfolio markup=”portfolio_one_third” sortable=”on” excerptlen=”200” wpqueryargs=”posts_per_page=9”]
Cảm ơn!
Làm cách nào để mở hình ảnh trong bố cục danh mục đầu tư ba cột bằng hộp đèn như trên trang demo?
Đối với loại danh mục thư viện – Nếu bạn truy cập vào mục quản trị danh mục (mục thư viện trong trường hợp này) mà bạn đang cố chỉnh sửa, bạn sẽ thấy Hình ảnh lớn tùy chọn trong Cài đặt danh mục đầu tư DZS. Bất kỳ hình ảnh nào bạn có ở đó sẽ mở trong hộp đèn trong thư viện.
Đối với loại danh mục đầu tư thông thường – Bạn sẽ tìm thấy câu trả lời trong tài liệu
Ngoài ra, bạn có thể nhận thấy trên trang này – http://royale.dzsthemes.net/portfolio/ – rằng mỗi mục trong danh mục đầu tư đều có thư viện riêng. Điều này được thực hiện thông qua việc có thanh trượt royale trong nội dung mục danh mục đầu tư. Mã ngắn cho thanh trượt royale là [royaleslider id=”theid”] và nó có thể được thiết lập thông qua Xuất hiện > Thanh trượt Quản trị viên.
Làm cách nào để nhúng video flash trên trang hoặc trong thanh trượt tiêu đề? Khi tôi dán mã vào trang, nó chỉ hiển thị hộp màu trắng.
Đi đến Quản trị viên thanh trượt và định cấu hình một thanh trượt có Thanh trượt Hoàng gia như kiểu. Sau đó thêm một mục mới vào Xem trước ngón tay cái tải lên trường / đặt hình ảnh với kích thước bạn đặt trong chiều rộng Và chiều cao cài đặt ( từ bên trái ) và trong thư mục nguồn, dán đường dẫn đến tệp .mp4 của bạn – dự phòng flash tự động sẽ được thực hiện cho IE
trong Thư viện toàn màn hình CJ Tôi muốn loại bỏ nút thích và nút nhạc.
Đi đến Tùy chọn chủ đề > CSS bổ sung và viết
#cj-gallery #cj-share-button { display: none; }
#cj-gallery #cj-music-button { display:none }
và lưu lại.
Làm cách nào để tạo trình chiếu trên trang chủ?
Với thiết lập trang chủ, hãy cuộn đến Tùy chọn bài viết của royale đến Thanh trượt nền và chọn bg1 hoặc bg1_noinfo hoặc bgcj. Chỉnh sửa chúng bằng hình ảnh của bạn hoặc tạo bộ sưu tập của riêng bạn thông qua Quản trị viên thanh trượt – chỉ các phòng trưng bày có loại thư viện toàn màn hình đơn giản hoặc thư viện toàn màn hình cj sẽ được liệt kê dưới dạng tùy chọn cho Thanh trượt nền tùy chọn đăng bài.
ID danh mục WordPress là gì? Làm cách nào để tìm ID danh mục?
Đi đến bài viết > Thể loại và bạn sẽ tìm thấy ID trong liên kết dẫn đến danh mục cụ thể, như trong hình bên dưới.
Làm cách nào tôi có thể làm cho toàn bộ bài đăng trên blog hiển thị mà không cần phải nhấp vào đọc thêm hoặc tiêu đề bài đăng?
Chỉ cần kích hoạt Trích đoạn lĩnh vực từ Trường tùy chỉnh khu vực (thông tin thêm tại đây http://digitalzoomstudio.net/faq/), sao chép nội dung từ khu vực nội dung của bạn và dán vào trường đoạn trích mới được kích hoạt. Sau đó bấm Cập nhật, tất cả đã xong. Nếu bạn vẫn cần nút đọc thêm, bạn có thể thêm {readmore} vào đoạn trích.
Liên kết có thể sắp xếp hoạt động, NHƯNG tôi không có bất kỳ tiêu đề nào trên các nút sắp xếp. Tôi cần đặt chúng ở đâu?
Này – đặt tên cho danh mục của bạn Danh mục đầu tư – Tên danh mục và sau đó bạn sẽ thấy tiêu đề.
Ví dụ -> Portfolio – Nghệ thuật đường phố sẽ được hiển thị dưới dạng Nghệ Thuật Đường Phố
Điều gì xảy ra với Hình ảnh dọc trên nền?
Chúng phải vừa với cửa sổ mà không phá vỡ tỷ lệ khung hình
Tôi muốn chèn Biểu mẫu liên hệ Royale vào ‘trang liên hệ’ của mình, nhưng tôi không biết làm thế nào… Ai đó có thể giúp tôi được không?
Nếu bạn chỉ muốn biểu mẫu liên hệ, hãy chèn biểu mẫu này: [contactform]
Nếu bạn muốn trang liên hệ của mình trông giống hệt như bản demo, hãy chèn phần này:
[raw] [contactform] [/raw]
Làm cách nào tôi có thể kết hợp phông chữ tùy chỉnh (ngoài Phông chữ Google đi kèm)?
Bạn cần vào Xuất hiện > Tùy chọn chủ đề > CSS bổ sung và viết vào đó
@font-face {
font-family: " yourFontName ";
src: url( /location/of/font/FontFileName.eot ); /* IE */
src: local(" real FontName "), url( /location/of/font/FontFileName.ttf ) format("truetype"); /* non-IE */
}
.tagYouWantToHaveThatFont { font-family:" your FontName ", verdana, helvetica, sans-serif;
}
Chủ đề có khả năng tắt “nút thanh bên điều hướng ẩn” không? Nếu không, làm cách nào để quản lý việc này?
Có, nó có trong tùy chọn của mỗi bài đăng
Có thể tắt và không liệt kê “biểu tượng thích ngón tay cái” cùng với các biểu tượng mạng xã hội và “biểu tượng nốt nhạc” ở phía trên bên phải màn hình không?
Có, có nút bật/tắt cho các biểu tượng xã hội và nút nhạc sẽ không xuất hiện nếu không có bài hát nào được tải lên.
Có thể có tùy chọn tắt hình thu nhỏ trên trang chủ và chỉ có mũi tên trước và sau để điều hướng đến hình ảnh trên trang chủ không?
Có, bạn chỉ có thể sử dụng bộ sưu tập TRANG TRÌNH HOÀN TOÀN đơn giản cho việc này – http://royale.dzsthemes.net/homepage-2/
Tôi có thể thay đổi màu của thanh bên điều hướng và màu nền của trang không (ví dụ: Giới thiệu về chúng tôi).
Có, nó có thể được thực hiện rất dễ dàng thông qua Tùy chọn chủ đề > CSS bổ sung
Trước khi tôi mua chủ đề này, bạn có thể vui lòng làm rõ những điều sau. Tôi muốn có một menu bao gồm Thư viện 1/Thư viện 2/etc, mỗi thư viện sẽ có các menu con. Mỗi menu phải có bố cục và chức năng giống như Trang chủ trên bản demo. Điều này có thể thực hiện được không? Hoặc chỉ Trang chủ mới có thể có chức năng như hiển thị?
Điều đó là 100% có thể. Chủ đề này được thực hiện để linh hoạt. bạn có thể tạo nhiều phòng trưng bày như trên trang chủ. Và bất kỳ trang nào cũng có thể là trang chủ (không có chức năng trang chủ cụ thể)
Tín dụng
Các phông chữ chủ yếu được lưu trữ trong thư viện Phông chữ Web của Google – http://www.google.com/webfonts#ChoosePlace:select
Phông chữ trình đơn – http://www.yanone.de/typedesign/kaffeesatz/
Phông chữ tiêu đề lớn – http://www.dafont.com/james-fajardo.font
Quan trọng: Không bao gồm hình ảnh xem trước. Chúng có thể được mua từ fotolia.com